The beauty of each flower bouquet can be as unique as the person receiving it.
Prearranged flower bouquets don’t always cover what customers want. So how might we help them customize their own bouquets remotely?
Why is it important to have a product like this?
Have you ever given or received flowers as a gift? Even if you haven’t, you’ve probably seen flower bouquets before and noticed that the color and type of flowers in decor vary depending on the occasion. A birthday or graduation ceremony may be adorned with sunny yellow roses, while red rose petals adorn a more romantic night at home with a partner.
This is because each type of flower has different symbolism rooted in culture and tradition. Meanings may also vary among different colors of the same flower.
Flower shops understand these diverse meanings and thus arrange different bouquets for a variety of events, such as birthdays, weddings, graduations, or Father’s Day.
But what if a buyer’s ideal bouquet isn’t anywhere near what’s currently being offered? What if a customer wanted a bouquet composed of:
their cat’s favorite flowers
a replica of their mom’s bridal bouquet from 1963?
a copy of the bouquet that an elven character from their Lord of the Rings fanfiction gives to their partner before giving up their immortality to be together? 🥺
Those aren’t arrangements likely to be found in shops.
While many flower shops aim to be inclusive, they cannot possibly cover the full range of what each customer exactly wants. While some florists do offer personalized bouquets, there generally isn’t a process to set this up digitally, which means the user generally needs to do this in-person or on the phone.
“How might we enable users looking for a personalized arrangement to digitally customize unique flower bouquets?”
“How might we enable users to create a customized bouquet that’ll wow with how customized they are to the recipient?”
Project overview
Built for: a Google UX Designer Certificate course
My role: product designer, user researcher
Duration: 1 month in March 2023, revised March 2024
Tools used:
Who’s buying flowers and why?
People have been giving each other flowers as emotionally significant gifts since ancient times all over the world, even as far back as the days of ancient Egypt. Ancient Egyptian art depicts flowers laid on tombs as offerings to the deceased.
In ancient Greece, flower crowns were used as awards. In the emotionally and sexually conservative Victorian times when showing ankles was scandalous, flowers were used in place of words to convey emotions such as romantic desire. In Eastern cultures, like Japan, the art of ikebana, or flower arranging, has deep historical roots and remains a revered form of expression.
Today, the act of giving flowers persists as a universal gesture of affection, gratitude, and condolence, connecting people across continents through the beauty and symbolism of a wide variety of blooms.
Red roses traditionally symbolize love and romance, while pink roses convey admiration and gratitude. White roses are often associated with purity and innocence, while yellow roses are commonly associated with friendship and joy.
⚠️
A closer look at common floral meanings:
Tulips are often associated with perfect love and are commonly used to convey passion and romance. Yellow tulips can symbolize cheerful thoughts, while white tulips can be associated with forgiveness.
Lillies are often used in bouquets for various occasions. White lilies symbolize purity and innocence, while pink lilies represent prosperity and abundance. Yellow lilies are associated with gratitude and happiness.
It’s important to note that the meanings behind a certain flower may vary a by culture. For example:
🇨🇳 It’s considered disrespectful to gift chrysanthemums to a tutor in China.
🇪🇸🇩🇪 In Spain and Germany, bouquets should only contain an odd number of flowers. To honor inclusivity, the design of this product should account for this.
Sunflowers symbolize happiness, warmth, and loyalty. They are often used to convey a sense of adoration and longevity. They’re associated with the sun and its life-giving properties, making them a popular choice for uplifting bouquets.
What are people looking for when buying flower bouquets?
Now that I had learned the diversity in the reasons why and the events when people buy flowers, I took a closer look at the finer details of what people seek in their flower bouquets and what a typical flower buying journey is often like.
This would inform what features to include on the platform and how to design them. I also created a user journey map to uncover other possibilities along the way that my research may not have inspired.
Here’s a recap of the overall findings from secondary research:
Some high-level discoveries:
77% of flowers were bought for specific occasions
23% were bought “just because”
The most common occasions were birthdays and anniversaries
Valentine’s Day is the biggest flower-giving holiday
60% of flowers were bought as gifts for someone else
88% of Americans reported feeling happier after receiving flowers
What buyers look for:
Mood of the occasion they’re buying flowers for
Flower looks and symbolism relative to the recipient
Flower fragrance
Arrangement/design
Known preferences of the recipient
Packaging
Price
Further findings from surveying potential users
To get a more precise look at what prospective users might want, I sent a survey to several people who had confirmed to have bought multiple flower bouquets. The survey generally asked:
Who and what have you bought flowers for?
What informs your decision on what kind of flowers to pick?
What’s your preferred process of buying flowers (online, in-person, etc)?
What issues have you faced with buying flowers online?
When looking for the right bouquet, what parts do you pay most attention to?
I gave the users multiple options to select, but added an “add option” for them to add their own answer to keep the survey partially open-ended as to not limit the data to the listed options.
How might we digitally deliver on what the users are looking for?
Multiple users wanted:
To be able to pick out each flower in a bouquet ➡️
To have a consultation with a florist ➡️
To see if a flower species is safe for their pet ➡️
Be assured that a flower could be replaced for any reason, including if it’s damaged ➡️
To know that the flowers they’re receiving are fresh ➡️
More options in flowers ➡️
Possible design opportunities:
Give the user the option to choose each flower + its color
Link to inspiration bouquets or an AI image generator
Warning indicators on a section
Be encouraged to view bouquet in store. Inform user that online deliveries can be brought to the store for an exchange
Alert users if a fresh supply of selected flowers is low in stock
Include several flower species with filters for users to search for the right ones
What would the website look like?
I started the mockups by identifying a suitable color palette inspired by other flower shop websites and creating the homepage. Like them, I chose floral/greenery-inspired colors, just in a relatively subdued palette compared to the flowers so that the flowers would stand out.
I slightly modified the color palette after adding the bouquet photos so I could ensure that the colors flowed with a diverse range of colorful bouquets, enhancing the brand while still letting the colors pop.
From analyzing the other flower shop websites, I noticed that they always categorized their products by occasion, so I made sure to do that here as well. As previously mentioned, 77% of flowers were bought for specific occasions.
I kept the navigation relatively organized and uncluttered compared to the websites of most flower shops, who often have several navigation links and sublinks.
I added sections featuring other content beyond just bouquets offered so the user might have other reasons to stay on the website longer, such as a blog post topic and a company bio.
Keeping users informed along the journey
As stated in the research above, the meaning of flowers vary by type and color, hence why bouquets from existing flower shops are often categorized by occasion and look quite different depending on their category. An insight I reached from the research and competitive analysis had me thinking that some users want to know the symbolism behind each flower they choose rather than just going off looks alone.
To give users a quick knowledge base on their potential purchase, I put together a simple flower encyclopedia right on the website. Users can just click each flower to learn about:
the flower’s history and symbolism by color, taking note of cultural differences
what colors the flower is available in from the florist
what available bouquets feature the selected flower
warning labels if the flower is toxic to pets or offensive in a certain context
This is more convenient than researching each flower individually in Google or a chatbot. The flower encyclopedia also visually introduces each available flower to the user even if they are not customizing their own bouquet, saving florists time doing so in the store.
⏩
How might we create a flow for customizing a unique bouquet?
After learning what users are likely to be looking for when assembling a bouquet, I had to figure out how to translate that digitally.
An assumption I have is that some users probably know better than others what exactly they’d like to include in their bouquet. Relatively experienced users might nail their bouquet down to the quantity, color, and type of each flower while other users might have a more high-level idea, such as “something that looks bright, happy, and vibrant”.
Other users may have fewer details in mind, but at least know some details about the recipients and/or occasion the bouquet is for. They may need help coming up with a corresponding bouquet.
And as seen in my user research above, some users wanted a consultation from an actual florist.
I assumed that the previous two user personas may want to consult a florist and/or AI in building their ideal bouquet. The current AI image generators available are definitely able to generate lovely, detailed bouquets. However, a custom image generator could be tailored to generate bouquets specifically.
💡
Let’s suggest an AI assistant to help the user visualize their dream bouquet without making it obligatory.
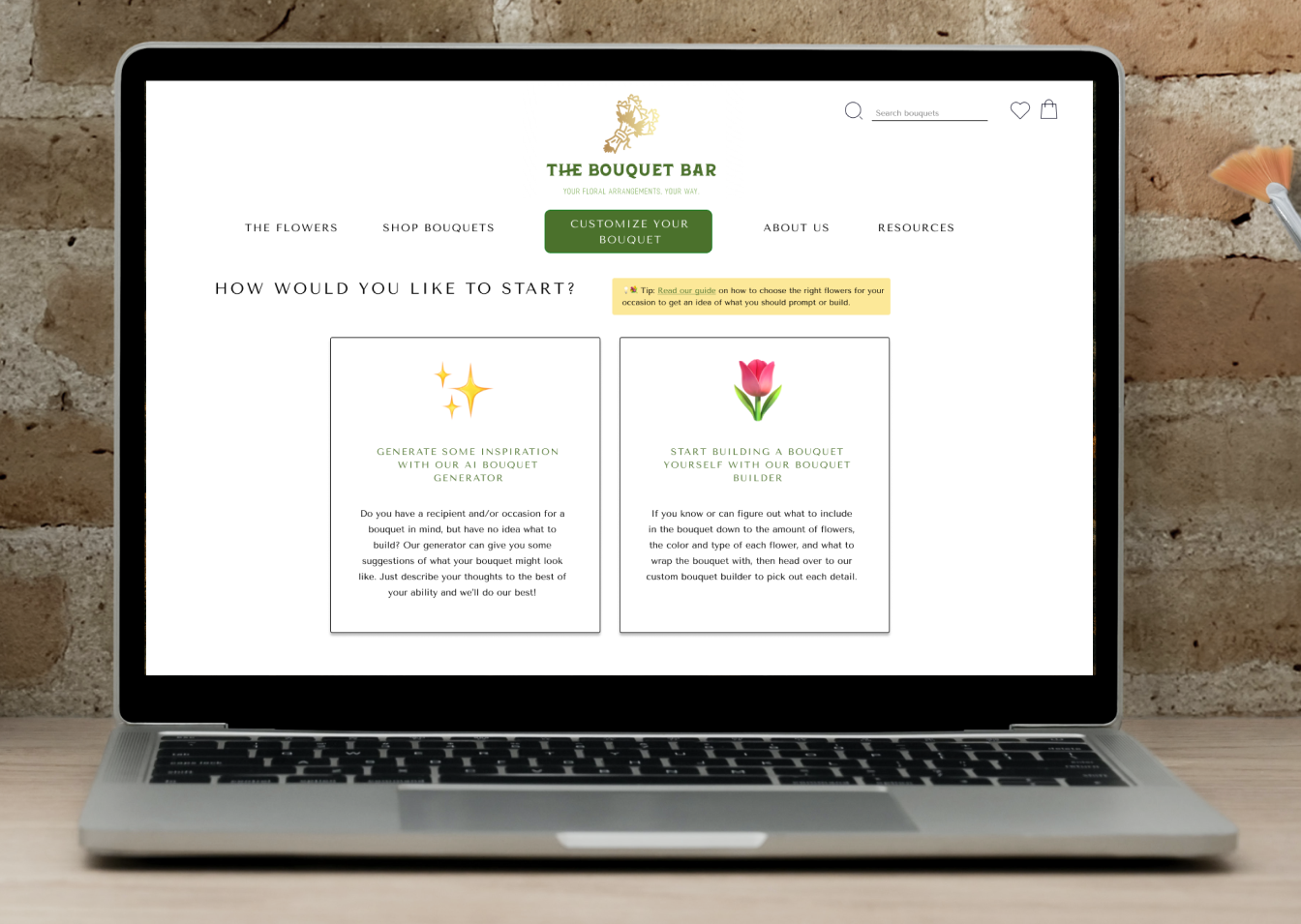
Upon clicking the Customize Your Bouquet button in the center of the navigation, I decided to take users to a fork where they can choose to go straight to the bouquet customizer or to the flower shop’s own AI image generator where users can have some custom bouquets generated for inspiration. Users who already have a bouquet in mind can navigate straight to the customizer.
AI can’t buy you flowers, but ours can help 💐 + 🤖
Unlike most AI image generators that have few input fields beyond the main prompt text box, I wanted The Bouquet Bar’s custom generator to be structured in a way that would help users generate an ideal bouquet. Seeing that some of my surveyed users had little experience building bouquets, I thought designing prompt templates would help the user manifest their vision by inspiring a more specific description.
In other words, my objective was to reduce cognitive load on all users through the process of writing a detailed, thorough, effective prompt. I did some research into the tips on how to write such a prompt, then tried to translate this into design, integrating these details with my user needs.
I made sure to make the prompt template fields (pictured on the right side below) totally optional as some users may find it unnecessary and/or overwhelming.
Product settings:
Of course, the image generator will be set to only generate flower bouquets and nothing else.
The AI model would be instructed to only generate flowers available at the shop so users don’t get their hopes up when they generate a particularly striking bouquet that isn’t possible to buy in the shop or turn to another shop to buy such flowers upon discovering their unavailability.
Users would be required to make an account to use the generator. Email registration would capture leads for the shop to send marketing emails to and for users to save their favorite generated images to for future reference.
Before users enter their prompts, the input text box would have an example prompt so users can get an idea of the details necessary to generate a desirable, accurate output.
As seen on ChatGPT’s interface, our imaginary generator would have small disclaimer text below the text input alerting the user that it can hallucinate, which in this case often means generating flowers that may be out of stock or out of season at the shop.
If the model detects that a particular flower in the output is low in stock at the store, it will alert the user in red text as shown on the mockup above. This is important because a user may intend on purchasing a generated bouquet, or similar bouquet with the aforementioned flowers, right away. Thus the flower may not be available in the store when the user decides to purchase.
User feedback
Users can refresh the output to generate a different version of the prompt. Upon clicking the refresh button, the user will be able to select a particular direction they’d like the output to refine upon, such as including a wider variety of colors or flower types.
Like on ChatGPT, users can click a thumbs up or thumbs down button to indicate their satisfaction with the output to help further train the model. If thumbs down is selected, the user will be prompted to select a reason, which will be optional.
The user can save generated photos they like with the heart button so they can conveniently put their favorite outputs together, making it easier for them to decide on a purchase.
When the user hovers over the output photos, the model will detect which flowers are present and show a small pop-up with a link to learn more about the indicated flower, as pictured above.
Let’s say the user knows what they want now. How are they building their bouquet online?
Upon learning what the bouquet building journey is like, I figured out how to break that down into an online flow.
(I’m making some improvements to the prototype, so please check back later!)
But wait, what do users think?
To get user feedback on the mockups above, I recruited a diverse group of 10 participants who had multiple experiences buying flower bouquets to test out a prototype. I asked them to consider:
Are the features helpful in guiding what flowers to choose?
How do you find the process of selecting the desired colors and textures for the flowers and finishing touches?
How much effort did you put into figuring out how to navigate the website and the bouquet customization?
What features do you feel like could improve the customization process?
How confident do you feel that you can create the bouquet of your dreams on this?
How can this platform better assure you that you’ll be receiving the bouquet you’re imagining?
Do you find the website inclusive and accessible?
✨ What does AI think?
I wanted to get some automated feedback, so I ran the mockups through Google’s Gemini chatbot.
I made sure to prompt it to assume the role of a user looking to customize a flower bouquet online, a user with little experience buying flowers yet has a very specific arrangement in mind, down to the quantity of flowers and length of the stems. I asked it to consider the same details I asked the users to consider above.
Making some changes based on user and AI feedback
(I no longer have the original designs, so the changes are already reflected in the mockups above.)
Some changes I made based on direct, explicit feedback from the users and Google Gemini were:
Added more types of flowers
Added a filter where users can filter for all flowers available in a specific color
Added a search bar where users can search for flowers relevant to a custom term, such as “romance” which would pull up all flowers traditionally associated with romance
On flower details modal, added bouquets featuring that specific flower
Added subtotal at the bottom of each flower customization step to show user how much they’ve spent
I gleaned a few insights based on some user and AI feedback collected. I also ran the feedback through ChatGPT to see if it had any plausible insights as well. I reviewed its output against my own research and selected what made sense.
The occasion the bouquets are for were very important to nearly all the users, so I added the occasion categories underneath each premade bouquet link.
The colors of the flowers matter to 7/10 of the users, so I organized each flower’s description by color and featured a photo next to each description so users can see how the same flower looks in other colors.
9/10 users mentioned that the websites for flower shops they perused to search for specific bouquets were very messy with too many items in the navigation, so I figured out how to keep mine simple while still providing essential categories such as occasions and an About Us page.
2/10 users wanted to view the prices of the flowers and accessories right next to the item itself rather than have them hidden in a price list, so I tried a mockup of this but couldn’t come up with an idea that looked and felt better.
Hypothetical future considerations
If I were to build out every screen of this product, a few more features it would include are:
A flow connecting a particular output photo on the AI generator to a real bouquet the user can purchase. What happens if one of the flowers in an output photo a user really wants happens to be out of stock? How might we prevent abandonment with design?
A flow for the user to track the status of their order
….more ideas will come the more people I introduce this project to, and the more flowers I buy!